Feedback Form: PHP version
Frequently Asked Questionsthen contact our support service
Questions
I have it now, but I can not get it to work. Are you able to help me with this?
The extension is grayed out in the Commands Menu. What happens?
Is the feedback extension MAC compatible ?
Are any programming skills needed for using the PHP Feedback Form?
What browsers does it support?
How to change the Feedback size and colors?
How can I modify the look & feel?
How can I configure a different email server with or without SMTP authentication?
Answers
I have it now, but I can not get it to work. Are you able to help me with this?
After installation, please restart your Dreamweaver and you will see a new entry in the Dreamweaver Commands Menu called "Insert TSPHPFeedback". Just click on this option, enter your email address and subject and upload your page and the TSPHPFeedback folder onto your web site. That's all.
After upload, if you still have problems to get it to work you can contact our support service.
The extension is grayed out in the Commands Menu. What happens?
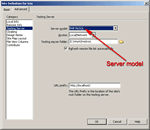
 Please, be sure that you have PHP as the server model of your defined web site. See the image for help with the server model.
Please, be sure that you have PHP as the server model of your defined web site. See the image for help with the server model.Is the feedback extension MAC compatible ?
Then you need to insert the extension in the template page (just to generate the scripts) or manually paste the scripts from a normal page into the template.
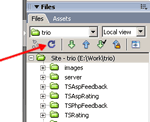
 Please, be sure to upload the "TSPHPFeedback" folder. This folder is generated automatically when inserting the extension and contains the required scripts for the component. If you don't see the "TSPHPFeedback" folder in your Dreamweaver file list, then click the refresh button (see image for details).
Please, be sure to upload the "TSPHPFeedback" folder. This folder is generated automatically when inserting the extension and contains the required scripts for the component. If you don't see the "TSPHPFeedback" folder in your Dreamweaver file list, then click the refresh button (see image for details).Are any programming skills needed for using the PHP Feedback Form?
Of course, you need to know if your web server(hosting) supports PHP.
What browsers does it support?
- Safari
- Firefox
- Opera
- Internet Explorer for Windows
- Netscape
- Mozilla
The extension is MAC compatible. Our extensions are tested, approved and published by the Adobe Exchange Team at http://www.adobe.com/cfusion/exchange/index.cfm
How to change the Feedback size and colors?
The styles are located into the file "TSPhpFeedback/TSFeedback.css".
To change the feedback link's size and color (Feedback [+]) you must edit the styles "#TSFeedback #TSFeedbackButton", example:
#TSFeedback #TSFeedbackButton{
font-size:14px;
color: #FF0000;
float:right;
}
If you want to increase the feedback form’s area you must modify the width in the following styles:
#TSFeedback
#TSFeedback #TSFeedbackContainer #TSFeedbackClose
#TSFeedback #TSFeedbackContainer #TSFeedbackForm
#TSFeedback #TSFeedbackContainer #TSFeedbackResponse
The first two styles must have the same width (default value is 160px).
The last two styles must have the same width but at least 10px less that the first two styles (default value is 150px).
How can I modify the look & feel?
#TSFeedback: This is the style applied to all the DIV that contains the Feedback, including the feedback link, the animated image, the form and the confirmation message.
#TSFeedback #TSFeedbackContainer #TSFeedbackClose: Affects the area that is opened/closed. The form and confirmation message are located into this area.
#TSFeedback #TSFeedbackContainer #TSFeedbackClose
#TSFeedbackCloseButton: Is the text that says "close [+]"
#TSFeedback #TSFeedbackContainer #TSFeedbackForm: Affects the area that contains the form and that will be replaced with the confirmation message.
#TSFeedback #TSFeedbackContainer #TSFeedbackCorner: This style defines the position of the bottom corner that appears below the form.
#TSFeedback #TSFeedbackButton: Affects the Feedback link with the animated image [+]
#feedbackSender: Affects the email field (input element). This style is not currently present in the CSS file, you should add it.
#feedbackMessage: Affects the message field (textarea element). This style is not currently present in the CSS file, you should add it.
#sendFeedbackMessage: Affects the "Send" button (input/submit element). This style is not currently present in the CSS file, you should add it.
How can I configure a different email server with or without SMTP authentication?
If you want to use an external email server, you can do the following:
STEP 1- Go to Line #4 and configure the sendFeedback.php file to send primary via SMTP:
define('MAIL_METHOD', 'smtp');
Note: This first step is required only in a few servers, in most cases the script detects automatically that the available method is SMTP.
STEP 2- Go to Line #7 and put there your SMTP server address if it isn't "localhost"
define('SMTP_SERVER', 'localhost');
Note: STEPS 3 and 4 are required only if your server required authentication. If authentication is not required, please ignore these steps:
STEP 3- Go to Line #11 to activate authentication:
define('USE_SMTP_AUTHENTICATION', True);
STEP 4- On the lines #12 and #13 put your username and password.
