Page Scroll
Frequently Asked QuestionsIf you don't find here what you are looking for
then contact our support service
then contact our support service
Questions
I have no idea how to get it to work. How does it work?
Is the extension MAC compatible ?
Answers
I have no idea how to get it to work. How does it work?
Just set the "name" attibute to the anchor, and then place a link to this anchor. Example:
<a id="top">Top of page</a>
.....
<a href="#top">Go to top with soft scrolling</a>
When you click on the second link the scrolling will be performed. Of course, remeber to insert the scroll feature on each page by clicking the TSScroll option in the Dreamweaver menu.
<a id="top">Top of page</a>
.....
<a href="#top">Go to top with soft scrolling</a>
When you click on the second link the scrolling will be performed. Of course, remeber to insert the scroll feature on each page by clicking the TSScroll option in the Dreamweaver menu.
Yes, it's possible.
Try with something like this:
...
<body onload="document.location='#your-bottom-anchor-name';">
....
...or this other code if you prefer to wait some seconds:
...
<script type="text/javascript">
function scrollDown()
{
document.location='#your-bottom-anchor-name';
}
</script>
<body onload="setTimeout('scrollDown()',5000);">
....
Note: 5000 = 5 seconds; remember to change the anchor name with the anchor name on your page.
Try with something like this:
...
<body onload="document.location='#your-bottom-anchor-name';">
....
...or this other code if you prefer to wait some seconds:
...
<script type="text/javascript">
function scrollDown()
{
document.location='#your-bottom-anchor-name';
}
</script>
<body onload="setTimeout('scrollDown()',5000);">
....
Note: 5000 = 5 seconds; remember to change the anchor name with the anchor name on your page.
Is the extension MAC compatible ?
Yes, our extensions are tested, approved and published in the Adobe Exchange site by the Adobe Exchange Team. This assures compatibility with most Dreamweaver versions, browsers and platforms.
The extension requires inserting some scripts on the head section of the page.
Then you need to insert the extension in the template page (just to generate the scripts) or manually paste the scripts from a normal page into the template.
Then you need to insert the extension in the template page (just to generate the scripts) or manually paste the scripts from a normal page into the template.
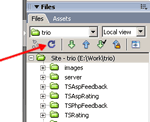
 Please, be sure to upload the "TSScript" folder. This folder is generated automatically when inserting the extension and contains the required scripts for the component. If you don't see the "TSScript" folder in your Dreamweaver file list, then click the refresh button (see image for details).
Please, be sure to upload the "TSScript" folder. This folder is generated automatically when inserting the extension and contains the required scripts for the component. If you don't see the "TSScript" folder in your Dreamweaver file list, then click the refresh button (see image for details).Are any programming skills needed to use this extension?
No, no programming skills are required. This program is available as Dreamweaver Extension; you can insert it from the Dreamweaver menu just with a single click.
What browsers does it support?
We have tested this effect on the following browsers:
- Safari
- Firefox
- Opera
- Internet Explorer for Windows
- Netscape
- Mozilla
The extension is MAC compatible. Our extensions are tested, approved and published by the Adobe Exchange Team at http://www.adobe.com/cfusion/exchange/index.cfm
- Safari
- Firefox
- Opera
- Internet Explorer for Windows
- Netscape
- Mozilla
The extension is MAC compatible. Our extensions are tested, approved and published by the Adobe Exchange Team at http://www.adobe.com/cfusion/exchange/index.cfm
