Accordion Effect
Frequently Asked QuestionsIf you don't find here what you are looking for
then contact our support service
then contact our support service
Questions
Is the accordion extension MAC compatible ?
Are any programming skills needed to use this extension?
What browsers does it support?
How can I customize the Accordion?
Answers
Is the accordion extension MAC compatible ?
Yes, our extensions are tested, approved and published in the Adobe Exchange site by the Adobe Exchange Team. This assures compatibility with most Dreamweaver versions, browsers and platforms.
The extension requires inserting some scripts on the head section of the page.
Then you need to insert the extension in the template page (just to generate the scripts) or manually paste the scripts from a normal page into the template.
Then you need to insert the extension in the template page (just to generate the scripts) or manually paste the scripts from a normal page into the template.
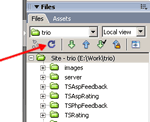
 Please, be sure to upload the "TSScript" folder. This folder is generated automatically when inserting the extension and contains the required scripts for the component. If you don't see the "TSScript" folder in your Dreamweaver file list, then click the refresh button (see image for details).
Please, be sure to upload the "TSScript" folder. This folder is generated automatically when inserting the extension and contains the required scripts for the component. If you don't see the "TSScript" folder in your Dreamweaver file list, then click the refresh button (see image for details).Are any programming skills needed to use this extension?
No, no programming skills are required. This effect is available as Dreamweaver Extension; you can insert it from the Dreamweaver menu just with a few clicks.
What browsers does it support?
We have tested this effect on the following browsers:
- Safari
- Firefox
- Opera
- Internet Explorer for Windows
- Netscape
- Mozilla
The extension is MAC compatible. Our extensions are tested, approved and published by the Adobe Exchange Team at http://www.adobe.com/cfusion/exchange/index.cfm
- Safari
- Firefox
- Opera
- Internet Explorer for Windows
- Netscape
- Mozilla
The extension is MAC compatible. Our extensions are tested, approved and published by the Adobe Exchange Team at http://www.adobe.com/cfusion/exchange/index.cfm
How can I customize the Accordion?
The function that inserts the Accordion has the following structure:
TSAccordionLoad(accId, headClass, bodyClass, openClass, openDefault)
Those parameters are:
accId: Accordion identifier (ID attribute used for the DIV tag that contains the accordion).
headClass: The class that identifies the title of each Accordion section.
bodyClass: The class that identifies the content of each Accordion section.
openClass: Optional parameter. This is the class added to the title of the open section.
openDefault: Is the number of the section that will be opened by default. The first Accordion section is the number 0, the second section is number 1, etc...
For example, if you want to open some section at the beginning all you need is to enter the number of the section in the latest parameter.
TSAccordionLoad(accId, headClass, bodyClass, openClass, openDefault)
Those parameters are:
accId: Accordion identifier (ID attribute used for the DIV tag that contains the accordion).
headClass: The class that identifies the title of each Accordion section.
bodyClass: The class that identifies the content of each Accordion section.
openClass: Optional parameter. This is the class added to the title of the open section.
openDefault: Is the number of the section that will be opened by default. The first Accordion section is the number 0, the second section is number 1, etc...
For example, if you want to open some section at the beginning all you need is to enter the number of the section in the latest parameter.
How I can open a specific section by default?
In the Accordion can be included two extra parameters, not included in the interface for insertion yet. The first parameter is used to assign a different class to the opened section. The second parameter is a number to indicate the section to be open by default, the sections are numbered starting in zero.
After insert a Accordion with three section and a header class named "MyHead" and a body class named "MyBody", you obtain a javascript code in the webpage similar to:
<script>TSAccordionLoad('TSAccordion1','MyHead','MyBody');</script>
If you want to assign a class named "MyHeadSelected" to the opened section in the accordion you must to modify the above code as:
<script>TSAccordionLoad('TSAccordion1','MyHead','MyBody', 'MyHeadSelected');</script>
If you want to open by default the second section when the accordion be loaded you must modify the code as:
<script>TSAccordionLoad('TSAccordion1','MyHead','MyBody', 'MyHeadSelected', 1);</script>
or
<script>TSAccordionLoad('TSAccordion1','MyHead','MyBody', 'MyHead', 1);</script>
if you don't want to assign a extra class to the opened section.
After insert a Accordion with three section and a header class named "MyHead" and a body class named "MyBody", you obtain a javascript code in the webpage similar to:
<script>TSAccordionLoad('TSAccordion1','MyHead','MyBody');</script>
If you want to assign a class named "MyHeadSelected" to the opened section in the accordion you must to modify the above code as:
<script>TSAccordionLoad('TSAccordion1','MyHead','MyBody', 'MyHeadSelected');</script>
If you want to open by default the second section when the accordion be loaded you must modify the code as:
<script>TSAccordionLoad('TSAccordion1','MyHead','MyBody', 'MyHeadSelected', 1);</script>
or
<script>TSAccordionLoad('TSAccordion1','MyHead','MyBody', 'MyHead', 1);</script>
if you don't want to assign a extra class to the opened section.
How I can assign a new class to the opened section?
In the Accordion can be included two extra parameters, not included in the interface for insertion yet. The first parameter is used to assign a different class to the opened section. The second parameter is a number to indicate the section to be open by default, the sections are numbered starting in zero.
After insert a Accordion with three section and a header class named "MyHead" and a body class named "MyBody", you obtain a javascript code in the webpage similar to:
<script>TSAccordionLoad('TSAccordion1','MyHead','MyBody');</script>
If you want to assign a class named "MyHeadSelected" to the opened section in the accordion you must to modify the above code as:
<script>TSAccordionLoad('TSAccordion1','MyHead','MyBody', 'MyHeadSelected');</script>
If you want to open by default the second section when the accordion be loaded you must modify the code as:
<script>TSAccordionLoad('TSAccordion1','MyHead','MyBody', 'MyHeadSelected', 1);</script>
or
<script>TSAccordionLoad('TSAccordion1','MyHead','MyBody', 'MyHead', 1);</script>
if you don't want to assign a extra class to the opened section.
After insert a Accordion with three section and a header class named "MyHead" and a body class named "MyBody", you obtain a javascript code in the webpage similar to:
<script>TSAccordionLoad('TSAccordion1','MyHead','MyBody');</script>
If you want to assign a class named "MyHeadSelected" to the opened section in the accordion you must to modify the above code as:
<script>TSAccordionLoad('TSAccordion1','MyHead','MyBody', 'MyHeadSelected');</script>
If you want to open by default the second section when the accordion be loaded you must modify the code as:
<script>TSAccordionLoad('TSAccordion1','MyHead','MyBody', 'MyHeadSelected', 1);</script>
or
<script>TSAccordionLoad('TSAccordion1','MyHead','MyBody', 'MyHead', 1);</script>
if you don't want to assign a extra class to the opened section.
