Dreamweaver Calendar
A Dreamweaver™ ExtensionWorks with Dreamweaver MX, MX 2004,
DW 8, CS3, CS4, CS5, CS6 or later versions
DW 8, CS3, CS4, CS5, CS6 or later versions
Features
Read this first: This calendar is a "Date selector" field for forms. If you are looking for other type of calendar we can offer you these alternative products:
- An advanced date picker, with more configuration features.
- A visual calendar for events
- A Event Calendar Pro with additional features
- An advanced appointment calendar.
- A reservation calendar.
- Months and weekdays are available in 3 languages (English, German, Japanese, Spanish, French, Italian)
- You can define special days in order to emphasize the way to show these days
- You can define restricted days (not accesible to users)
- Compatible with most browsers, both PC and Mac.
- ASP and PHP integration samples are provided with the download
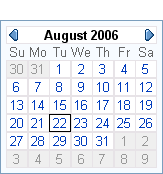
- Style 1: show current month, current year unless you define otherwise
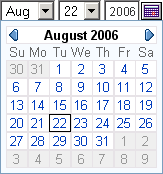
- Style 2: show input fields for Day, Month and Year, and an icon that expands into the calendar and pre-selects the requested date
 |
 |
| fig1 - Calendar Style 1 | fig2 - Calendar Style 2 |
Fast Tutorial
Installation
Double click TSCalendar.mxp or use for the extension installation process the Adobe Extension Manager distributed with the Adobe Dreamweaver Application.
Restart Dreamweaver™
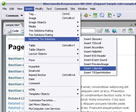
Go to Insert (or Insertbar) => Dynamic Trio Solutions => Insert TSCalendar
Restart Dreamweaver™
Go to Insert (or Insertbar) => Dynamic Trio Solutions => Insert TSCalendar
Tips
Before inserting a TSCalendar, your webpage must be saved.
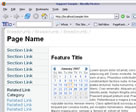
TS Calendar will automatically open a Configuration Dialog, which offers options to adapt the calendar to your needs.
 To enter more than one special or restricted date, list them with commas: 07/04/2007, 12/24/2007, 12/31/2007.
To enter more than one special or restricted date, list them with commas: 07/04/2007, 12/24/2007, 12/31/2007.
 How to access the dates selected by the user?
How to access the dates selected by the user?
If the calendar selected version is the one that keeps the calendar expanded (see fig.1), three input elements type “hidden” will be inserted in the page, selMonth< calendar id>, selDay< calendar id> and selYear< calendar id> that store the month, day and year values respectively from the visitor's selected date inside the calendar named TSCalendar.
If the inserted calendar is the version that remains hidden and shows when clicking on the calendar icon, (see fig2) three elements will be inserted in your page, a select named selMonth< calendar id>, a select named selDay< calendar id> and an input type text named selYear< calendar id>. These elements will update month, day and year respectively, according to the date selected by the page visitor. The way to access these data using JavaScript, VisualBasic Script or another script is by accesing the value of a property named value in the elements, selMonth, selDay y selYear.
Example, in case that a calendar named TSCalendar23456 is inserted in the webpage(client side javascript):
TS Calendar will automatically open a Configuration Dialog, which offers options to adapt the calendar to your needs.
- Calendar style: input fields for Month, Day and Year, with an icon that expands into a calendar, or a fully expanded calendar preset for current month.
- Language: Selects the language of the calendar. English, Spanish, German and Japanese are currently available.
- Insert special dates: Allows to introduce dates that will appear emphasized. Date must have the format mm/dd/yyyy.
- Insert restricted dates: Allows to introduce dates that will be shown in strikethrough – for example, not available, fully booked, closed, etc. Date must have the format mm/dd/yyyy.
If the calendar selected version is the one that keeps the calendar expanded (see fig.1), three input elements type “hidden” will be inserted in the page, selMonth< calendar id>, selDay< calendar id> and selYear< calendar id> that store the month, day and year values respectively from the visitor's selected date inside the calendar named TSCalendar.
If the inserted calendar is the version that remains hidden and shows when clicking on the calendar icon, (see fig2) three elements will be inserted in your page, a select named selMonth< calendar id>, a select named selDay< calendar id> and an input type text named selYear< calendar id>. These elements will update month, day and year respectively, according to the date selected by the page visitor. The way to access these data using JavaScript, VisualBasic Script or another script is by accesing the value of a property named value in the elements, selMonth, selDay y selYear.
Example, in case that a calendar named TSCalendar23456 is inserted in the webpage(client side javascript):
<script language="text/javascript">If you are using PHP, ASP or need other script samples, you can find more info reading the FAQ.
function showDate()
{
alert("The selected month is: " + document.getElementById("selMonth23456").value);
alert("The selected day is: " + document.getElementById("selDay23456").value);
alert("The selected year is: " + document.getElementById("selYear23456").value);
}
</script>
Instant Download
|
Preferred payment & download method:
|
|
| Paypal or Credit Cards: |
PRICE
After payment you will be redirected to a direct-download page and the download link will be emailed to the payment address.
USD $9.90 |