Dreamweaver Calendar
Frequently Asked Questionsthen contact our support service
Questions
How can I pre-select the calendar date?
How can I get and format the posted date using PHP?
I need to use two calendars on the page. Is it possible?
How do I best string the values together to get the date into a database through a hidden field?
Is the calendar extension MAC compatible ?
Are any programming skills needed for using the calendar?
What browsers does it support?
Can I change day start of the week? I need to begin with Monday not Sunday.
Answers
How can I pre-select the calendar date?
<!-- start init calendar date -->
<script type="text/javascript">
document.getElementById("selDay12345").value = 17;
document.getElementById("selMonth12345").selectedIndex = 1;
document.getElementById("selYear12345").value = 2007;
changeDate('12345');
</script>
<!-- end init calendar date -->
Note: the calendar ID "12345" must be changed, use the calendar ID generated on your page.
You can request full samples after purchase.
How can I get and format the posted date using PHP?
<html>Note: Change the "12345" by your calendar ID generated on your page.
<head>
<title>Procesing and Formatting Sample</title>
</head>
<body>
<?php
// get the date
$result = $_POST["selMonth12345"] . " " . $_POST["selDay12345"] . ", ".$_POST["selYear12345"];
echo "Entered date: " .$result . "<br /><br />";
// get the timestamp
$timestamp = strtotime($result);
// formatting date, various formats
echo "Format 1: ". date("F j, Y", $timestamp) . "<br />";
echo "Format 2: ". date("m.d.y", $timestamp) . "<br />";
echo "Format 3: ". date("j, m, Y", $timestamp) . "<br />";
echo "Format 4: ". date("Y-m-d", $timestamp) . "<br />";
?>
</body>
</html>
I need to use two calendars on the page. Is it possible?
How do I best string the values together to get the date into a database through a hidden field?
<script type="text/javascript">
function processform ()
{
var f = document.form1;
f.samplefield.value = f.selMonth12345.value +'/'+ f.selDay12345.value +'/'+ f.selYear12345.value;
return true;
}
</script>
<form name="form1" method="post" action="yourfile.asp" onsubmit="processform();">
<input type="hidden" name="samplefield">
....
</form>
Note: Change the "12345" with the generated calendar ID on your page.
Is the calendar extension MAC compatible ?
Then you need to insert the extension in the template page (just to generate the scripts) or manually paste the scripts from a normal page into the template.
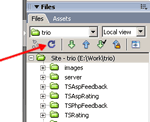
 Please, be sure to upload the "TSScript" folder. This folder is generated automatically when inserting the extension and contains the required scripts for the component. If you don't see the "TSScript" folder in your Dreamweaver file list, then click the refresh button (see image for details).
Please, be sure to upload the "TSScript" folder. This folder is generated automatically when inserting the extension and contains the required scripts for the component. If you don't see the "TSScript" folder in your Dreamweaver file list, then click the refresh button (see image for details).Are any programming skills needed for using the calendar?
However, if you want to submit the selected date to another page and process it (example: save to database) then you need to know some programming basics.
What browsers does it support?
- Safari
- Firefox
- Opera
- Internet Explorer for Windows
- Netscape
- Mozilla
The extension is MAC compatible. Our extensions are tested, approved and published by the Adobe Exchange Team at http://www.adobe.com/cfusion/exchange/index.cfm
Can I change day start of the week? I need to begin with Monday not Sunday.
Go to the file "calendar.js", find this:
START_WEEKDAY : 0,
... and replace it by this:
START_WEEKDAY : 1,
