Dynamic Image Preview
Frequently Asked Questionsthen contact our support service
Questions
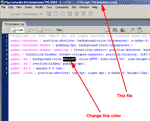
Can I change the background colour of the image name preview?
Is the extension MAC compatible ?
Are any programming skills needed to use this extension?
What browsers does it support?
Can I place the ImagePreview panel in a custom location (not below the image) ?
How can I remove this the "question mark" cursor when the cursor points to the thumbnail?
Can I put the preview panel in a specific location into my web page?
Answers
Can I change the background colour of the image name preview?
Is the extension MAC compatible ?
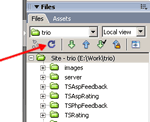
 Please, be sure to upload the "TSScript" folder. This folder is generated automatically when inserting the extension and contains the required scripts for the component. If you don't see the "TSScript" folder in your Dreamweaver file list, then click the refresh button (see image for details).
Please, be sure to upload the "TSScript" folder. This folder is generated automatically when inserting the extension and contains the required scripts for the component. If you don't see the "TSScript" folder in your Dreamweaver file list, then click the refresh button (see image for details).Are any programming skills needed to use this extension?
What browsers does it support?
- Safari
- Firefox
- Opera
- Internet Explorer for Windows
- Netscape
- Mozilla
The extension is MAC compatible. Our extensions are tested, approved and published by the Adobe Exchange Team at http://www.adobe.com/cfusion/exchange/index.cfm
Can I place the ImagePreview panel in a custom location (not below the image) ?
Yes, you can place it in a custom location. Follow the steps shown in this animated sample:
Click here to open the videoTip: In this FAQ there is another trick to change the location of all the preview panels at once.
How can I remove this the "question mark" cursor when the cursor points to the thumbnail?
Into your page, in the anchor generated for the thumbnail (<a .... style="cursor:help" ...>), remove the style="cursor:help" attribute or change it by other cursor.
Can I put the preview panel in a specific location into my web page?
You can enter the x,y coordinates of the place where you want to show the preview panel.
Note: These coordinates affect all the ImagePreview instances located in the web page.
To introduce the coordinates you should open the JavaScript file "TSScript/TSPreviewImage/TSPreviewImage.js" in any text editor (Example: Dreamweaver, Windows Notepad, etc...) and to specify the x,y coordinates in this line:
YAHOO.TSPreviewImage.panel.showXY = [];
...for example, the following line will show the preview panel in the position x=300, y=400 in your web page:
YAHOO.TSPreviewImage.panel.showXY = [300,400];
Tip: In this FAQ there is another trick to change the location of only one image.