Help Hints for Web
Frequently Asked Questionsthen contact our support service
Questions
How can I set a background image inside the Help Hint box ?
I get a message when inserting: "Please define your site first". What I should do ?
Can I use the Help Hints with chinese or other non-latin characters ?
Just purchased helpHints, installed it, see it in toolbar, what do I do from there?
Is the extension MAC compatible ?
Answers
How can I set a background image inside the Help Hint box ?
background-image: url(path/logo.gif); background-position: top right; background-repeat: no-repeat;
 Another way is through inserting the html code for the background logo in the hint text:
Another way is through inserting the html code for the background logo in the hint text:
<div style="background-image: url(path/logo.gif); background-position: right top; background-repeat: no-repeat;">Or you can define your own style class, like this one:
<strong>Hint title</strong><br />
This is the sample hint text.
</div>
.bcklogo { background-image: url(path/logo.gif); background-position: top right; background-repeat: no-repeat;"> }... and then the code to insert for the hint will be:
<div class="bcklogo">Any other question or help you need, please contact our support service.
<strong>Hint title</strong><br />
This is the sample hint text.
</div>
I get a message when inserting: "Please define your site first". What I should do ?
Can I use the Help Hints with chinese or other non-latin characters ?
Just purchased helpHints, installed it, see it in toolbar, what do I do from there?
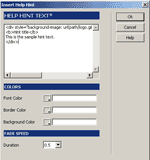
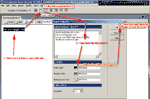
 Click the icon, type the hint content, select your help hint colors, and click "OK". See the image for details.
Click the icon, type the hint content, select your help hint colors, and click "OK". See the image for details. Is the extension MAC compatible ?
Then you need to insert the extension in the template page (just to generate the scripts) or manually paste the scripts from a normal page into the template.
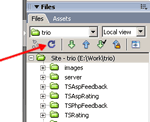
 Please, be sure to upload the "TSScript" folder. This folder is generated automatically when inserting the extension and contains the required scripts for the component. If you don't see the "TSScript" folder in your Dreamweaver file list, then click the refresh button (see image for details).
Please, be sure to upload the "TSScript" folder. This folder is generated automatically when inserting the extension and contains the required scripts for the component. If you don't see the "TSScript" folder in your Dreamweaver file list, then click the refresh button (see image for details).Are any programming skills needed for using this extension?
What browsers does it support?
- Safari
- Firefox
- Opera
- Internet Explorer for Windows
- Netscape
- Mozilla
The extension is MAC compatible. Our extensions are tested, approved and published by the Adobe Exchange Team at http://www.adobe.com/cfusion/exchange/index.cfm
